Vh Meaning Css

Other new units make it possible to specify sizes relative to the reader s window.
Vh meaning css. However if the value is 0 the unit can be omitted. There are four viewport based units in css. Here are some examples. Hundredths of whichever is smaller the viewport width or height.
The vw view width and vh view height units are relational to the view port size where 100vw or vh is 100 of the view port s width height. Length is a number followed by a length unit such as 10px 2em etc. I ve recently fallen in love with the css3 vh property. There is also vmin which stands for whichever is the smallest of vw and vh.
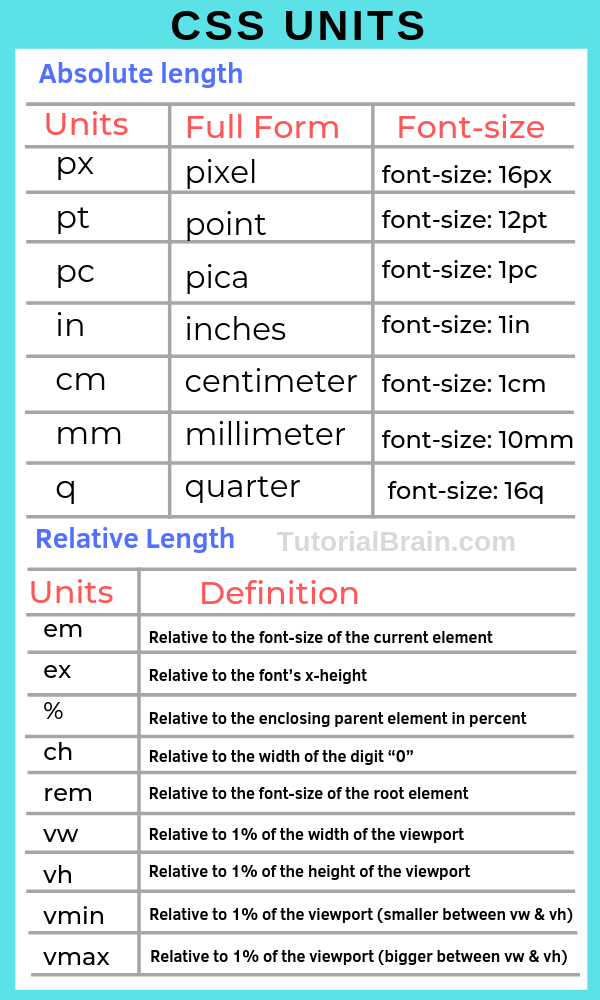
The units and their meaning. You can guess what it does. It s determined by the size of the viewport unit 1 which represents something like 1. Many css properties take length values such as width margin padding font size etc.
Don t forget to resize your browser window to see the boxes resize automatically. Css has several different units for expressing a length. Lightboxes seem like a great candidate for using vw and vh units since the lightbox is normally positioned in relation to the viewport. Hundredths of the viewport height.
Hundredths of whichever is larger the viewport width or height. 50vw means 50 of the viewport width. The vw vh units are interesting in that 1 unit reflects 1 100th the width of the viewport. For example if a view port is 1600px wide and you specify something as being 2vw that will be the equivalent of 2 of the view port width or 32px.
The vw is 1 100th of the window s width and the vh is 1 100th of the window s height. A lot of web designs that innovative experiences through design and technology. An introduction amongst the newer responsive css selectors my favorites are definitely vw viewport width and vh viewport height. To make an element the full width of the viewport for example you d set it to width 100vw.
The meaning of vw vh vmin and vmax 1 vw vh vmin and vmax are window units and relative units. This unit is based on the height of the viewport. A whitespace cannot appear between the number and the unit. These are the vw and vh.
These are vh vw vmin and vmax.